Which haptic effects should you use?
Looking for our Haptics range? View our main Haptics hub here.
Haptic feedback is all about transmitting information to the user, often they are required to tell the difference between the multiple types of notification. This is where we enter the world of human factors engineering, or ‘ergonomics’.

This is the discipline that considers how humans interact with other elements of a system and designs accordingly, for example, have you ever considered why the numbers on a calculator keypad are the opposite way from a phone’s keypad (#1 is in the bottom left on calculators, but top left on phones)? Tests showed that people made fewer errors when dialling phone numbers when the digits counted down from the top left.
How does this apply to haptic feedback? Well, consider that your device required users to record values or enter numbers to a database – wouldn’t it be useful if the device had a different haptic feedback effect for a keypress, a successful entry, and an unsuccessful entry or error?
The more events you intend to convey, the more effects you’re likely to use. Letting the user immediately know when they have made a mistake, even combining haptics with an onscreen message, is good human factors engineering.
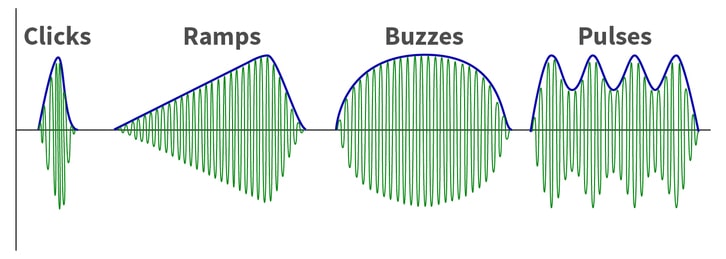
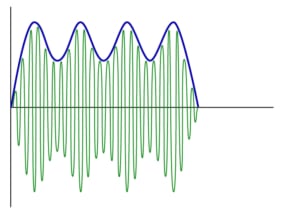
In order to help you select the right kind of effects, we have written a brief overview of different haptic effects. They are split into four general categories with an example vibration profile in the image next to them. These are fairly broad groupings – the DRV2605 has 123 haptic effects and 6 variations of each stored in different libraries. The best way to test all of these effects, and how they perform on different actuators, is to use our Haptic Feedback Evaluation Kit.
All effects and groupings are based on the Texas Instruments DRV2605 haptic effect library.
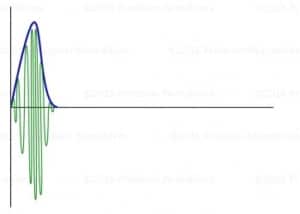
Clicks and bumps
Strong, Medium, Tick, Transition, Double, Triple
These are short effects that most users will be familiar with as they are prevalent in touchscreens. The quality of the effect generally hangs around the ‘crispness’, actuators must be able to start and stop quickly. For this reason, they are popular in lighter devices where a vibration motor can afford a smaller eccentric mass which requires less power to start (and are easier to stop with less momentum). Haptic drive techniques of overdrives and active braking are very important for user perception.
Clicks, which are sharper, are often used to simulate the tactile feel of button presses, whereas softer Bumps might be used to convey an event – such as a ‘long press’ or to act as a prompt to the user. Clicks are also available as Double or Triple Clicks, which might be useful to signal an input error or ‘non-confirmation’.

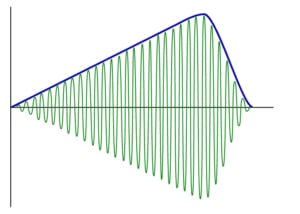
Ramps
Up, Down, Short, Medium, Long
Ramps vary the amplitude, either increasing over time (up) or starting with a high amplitude and decreasing to stop (down). This means that they are longer effects than clicks and bumps, however, some of them are surprisingly quick. The variation in amplitude over time is not always linear, some accelerate quickly at the beginning or end of the effect.
An important consideration is the dynamic response of the actuator you are using. Remember the amplitude is controlled by the voltage, some actuators have a low start voltage (relative to their rated voltage) which means there is a lot more scope available for noticing subtle changes in amplitude. Compare the Typical Performance Characteristics graph on the datasheets to see how the ERM or LRA’s amplitude varies with voltage.
Returning to our points on human factors engineering, because Ramps occur over time they’re not really suitable for confirming key presses. Consider how the user interacts with the device, are they in contact with it throughout the duration of the effect? A good example case is comparing touchscreens in mobile phones with kiosks. Although with each device the user’s finger briefly touches the screen, a mobile phone could make use of a Ramp effect because the device is held by the user (in their other hand) and therefore in contact with it throughout the duration.

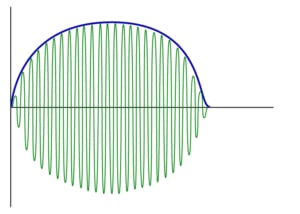
Buzzes and hums
Buzzes and Hums are to Ramps as Bumps are to Clicks. That is, they are softer and more balanced. The key difference is that Buzzes and Hums do not have a direction like Ramps (up / down), they tend to be symmetrical in profile and hit the peak of the effect’s vibration amplitude somewhere in the middle, perhaps sustaining it for a short period. Buzzes can still be quite strong and aim for the actuator’s maximum amplitude, but the slower rise makes them less ‘aggressive’.
This makes them perfect for ‘soft errors’, prompts or confirmations. Although you may find that the Buzzes can still be used for a strong alert, Hums are the gentler of the two. Playing these effects back to back can create an ongoing warning, we have given the example of a proximity sensor for a robot before where we used Buzz effects of varying amplitude and vibration occurrence to create different levels of warning for the user.

Pulses
Pulses stand out from other effects because they hit the peak vibration amplitude multiple times. As the actuator doesn’t always fully stop, after the first peak they can reach maximum amplitude again very quickly (without having to overcome the initial inertia), so they can be made to feel quite sharp – closer to repeated clicks.
Alternatively, they can have a smooth feel, like repeating Hums or slower Ramps, but constantly producing some level of vibration. This makes them suitable for a range of applications, as long as the user is in contact with the device. The varying and continuous amplitude makes them good for getting the attention of the user, particularly in non-handheld haptic feedback devices such as gas monitors. Human senses are quite good at tuning out continuous stimuli (known as threshold shift), so varying the amplitude (but not stopping it) makes it difficult to miss when an important event is happening.


Get in touch
Speak to a member of our team.
Motor catalogue
Looking for our products?
Reliable, cost-effective miniature mechanisms and motors that meet your application demands.
Newsletter
Sign up to receive new blogs, case studies and resources – directly to your inbox.

Sign up
Discover more
Resources and guides
Discover our product application notes, design guides, news and case studies.
Case studies
Explore our collection of case studies, examples of our products in a range of applications.
Precision Microdrives
Whether you need a motor component, or a fully validated and tested complex mechanism – we’re here to help. Find out more about our company.